OpenLayer, 스타일 변경하기
- Web/JavaScript
- 2021. 10. 11.
OpenLayer, 스타일 변경하기
스타일 변경하기
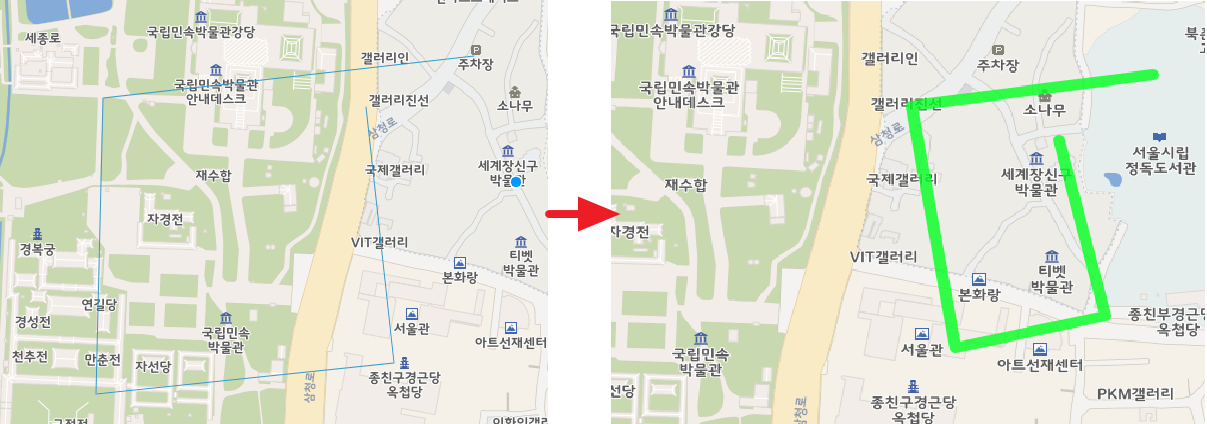
기존의 오픈레이어를 사용하기에는 표시되는 선이 매우 얇다.
지도의 가독성이 떨어지고, 구분이 어려워지는 단점이 있다.
그래서 선의 스타일을 변경하려고 한다.

기존의 좌측모습에서, 변경된 우측으로 바꿀 예정이다.
Style 적용방법
drawControl = new ol.interaction.Draw({
type: geometryType, //Point, LineString, Polygon, Circle
source: vectorLayer1.getSource(), //vectorLayer1.getSource();
//클릭 했을 때 선 스타일 변경하기
style: [
new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 5
})
})
]
});먼저, 그림을 그릴 때의 Style 변경 방법이다.
이전의 소개했던 interaction.Draw의 속성에 style이 추가된 것을 확인 할 수 있다.
따라서, style에 해당 Style의 Object를 추가하면 변경되는 것을 확인 할 수 있다.

이 처럼 Draw 속성 안에 있다면, 그리고 있는 동안에만 스타일이 변형된다.
그렇다면, 그러진 선의 속성을 바꾸기 위해서는? 이 전의 배웠던 Vector이 좌표를 저장한다고 설명을 하였다. 따라서 기존의 선을 변경하기 위해서는 Vector의 Style을 변경하면 된다.
//Vector의 스타일 변경하기
vectorLayer1.setStyle(new ol.style.Style({
stroke : new ol.style.Stroke({
color : 'rgba(0, 255, 31, 0.8)', //'green',
width : 10
})
}))기존의 Vector을 vectorLayer1이라고 저장하였다. setStyle은 오픈레이어에서 제공하는 함수이다.
만약, 나중에 임의로 변경해야한다면, setStyle을 통해 쉽게 변경할 수 있다.또한 rgba를 통해서 색상을 작성하는 것이 아닌, 0 ~ 255를 통해서 색을 더 다양하게 고를 수 있게 지원해주고 있다.
여기서 설명이 빠졌지만, stroke 대신 fill은 채우기 색상을 바꿀 수도 있다.
Vector 감추기 & 보이게 하기

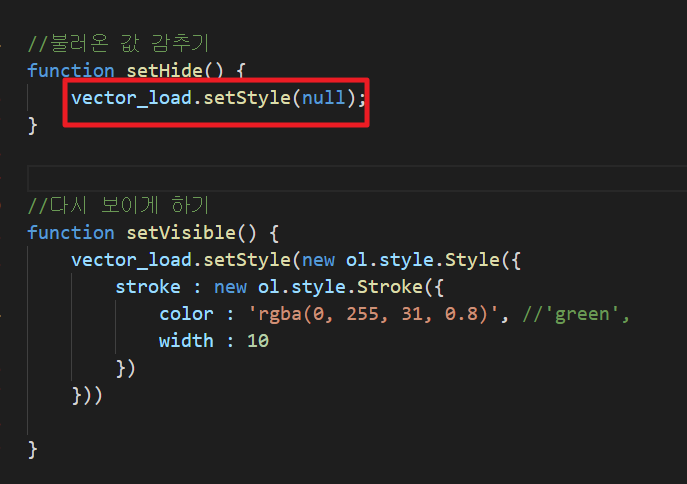
이제 출력된 vector을 감추는 방법은 다음과 같다.
setStyle함수에 null을 대입하면, 아무런 입력값이 없어서 값은 있지만 화면에 출력될 수 없도록 만들어 놓을 수가 있다.
반대로 setStyle에 style값을 대입을 시키면, 감춰졌던 값들이 출력되어 반대로 보이게 할 수도 있다.
'Web > JavaScript' 카테고리의 다른 글
| OpenLayer, 데이터 저장하기와 불러오기 (0) | 2021.10.19 |
|---|---|
| [JavaScript] addEventListener알아보기 (0) | 2021.10.18 |
| OpenLayer, 좌표계 변환하기 (0) | 2021.10.10 |
| OpenLayer, 한국에 익숙한 Layer 소개 (0) | 2021.10.09 |
| OpenLayer, 좌표 등록하기 (0) | 2021.10.08 |