[JavaScript] addEventListener알아보기
- Web/JavaScript
- 2021. 10. 18.
JavaScript, addEventListner 알아보기
addEventListner
다른 사람의 JavaScript 문구를 본다면, addEventListner를 종종 볼 수 있다.
이를 사용하는 이유, 기존 function와 무슨 차이가 있는지에 대해 알아보는 시간을 갖도록 하겠다.
<!DOCTYPE html>
<html>
<head>
<title>addEventListener</title>
</head>
<body>
<select id='js-select'>
<option value='draw'>Draw</option>
<option value='select'>Select</option>
</select>
</body>
<script>
document.getElementById('js-select')
.addEventListener('change', function(e) {
alert('선택');
console.log(e);
var oldInteraction = (this.value === 'draw') ? 'select' : 'draw';
});
</script>
</html>시작은 바로 addEventListner를 사용하여, 간단한 예시를 들었다.
<select>의 id='js-select'를 빌려서 select 변경 시 발생되는 event를 작성하였다.

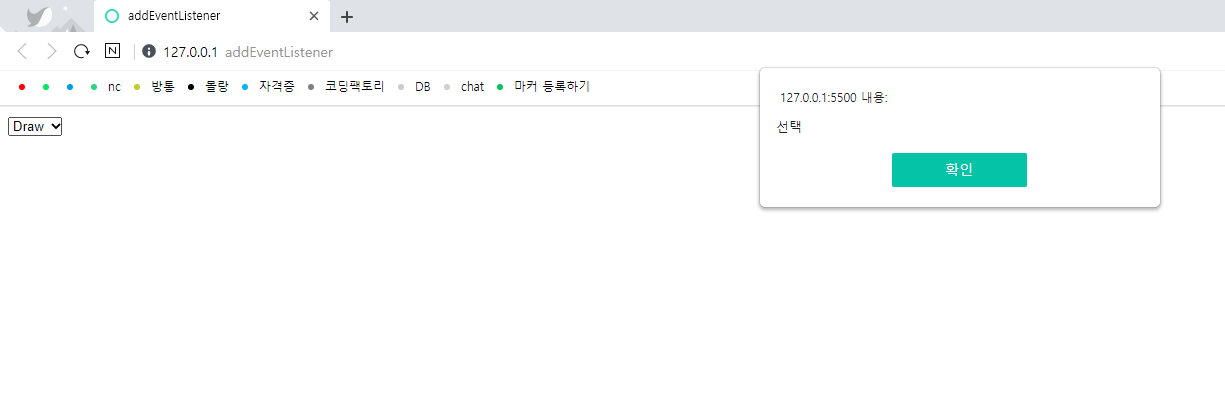
실행 시, alert창이 발생되는 것을 확인할 수 있다.
여기서 의문을 갖게 된다.
그렇다면 왜? function을 사용하지 않고 addEventListner를 사용하게 될까?
이의 해답은 아래에서 쉽게 찾아 볼 수 있다.
보통 JavaScript는 id 하나 당, 동일한 이벤트는 하나만을 사용할 수 있었다. 만약, 2개 이상의 이벤트가 등록 시 마지막에 등록된 이벤트가 출력된다.
이를 보안하기 위해 만들어진 것이 addEventListner이다.
다른 사람의 코드에 이벤트 대상에 어떤 이벤트가 설정이 되어 있어도, 그것을 지우지 않고 내가 만든 이벤트를 같이 실행시킬 수 있다는 장점을 지녔다.
마무리
사실, 현재는 Jquery 사용도 쉽게 볼 수 있어서 흔히 볼 수 있는 코드는 아니다. Jquery만 사용해도, 위의 JavaScript의 단점을 보안할 수 있기 때문이다. 그래서 현재는 더더욱 보기 힘든 것이고, JavaScript가 낯설게 느껴질 수도 있지만 그냥 이런 게 있구나~ 하고 넘어가도 괜찮다고 생각한다.
그러나 유지보수 시, 심심하다 싶으면 보이는 코드이므로 알아두는 것 또한 좋다고 생각된다.
'Web > JavaScript' 카테고리의 다른 글
| OpenLayer, 등록하기, 선택하기 동시 사용하기 (0) | 2021.10.19 |
|---|---|
| OpenLayer, 데이터 저장하기와 불러오기 (0) | 2021.10.19 |
| OpenLayer, 스타일 변경하기 (0) | 2021.10.11 |
| OpenLayer, 좌표계 변환하기 (0) | 2021.10.10 |
| OpenLayer, 한국에 익숙한 Layer 소개 (0) | 2021.10.09 |