OpenLayer, 좌표 등록하기
- Web/JavaScript
- 2021. 10. 8.
OpenLayer, 좌표 등록하기
OpenLayer의 Vector
이전 글에 대해서 외부 WEB을 통해서 불러오는 연습을 하였다
이번에는 외부 WEB의 도움 없이 좌표를 등록하는 과정을 갖도록 한다.

MAP에 대한 구조는 생각보다 단순하다.
MAP의 OBJECT가 VECTOR과 TILE을 필요로 한다.
그중 우리가 알아야 할 것은 Vector이다.Vector은 좌표를 저장하는 역할을 하기 때문에, 이의 도움을 받아야 좌표를 등록할 수 있다.
//좌표를 저장할 Object(공간)을 생성한다.
var vectorLayer1 = new ol.layer.Vector({
source: new ol.source.Vector()
});
//Map을 호출한다.
var map = new ol.Map({
//지도에 대한 기본 정보를 설정한다.
view: new ol.View({
zoom: 17,
center: [-25940000, 4520000] //서울 경복궁 위치
}),
//html의 id를 입력 받아서 해당 테그에 지도를 호출시킨다.
target: 'js-map',
//사용할 지도 타입(Tile)을 선택한다. 및, 사용할 Vector을 적용시킨다.
//layers[타일, Vector1, Vector2...]
layers: [
new ol.layer.Tile({ source: new ol.source.Stamen({
layer: 'terrain'
})}),
vectorLayer1
]
});이전처럼, Vector을 호출하여 map에 담는다.
지도를 호출할 div의 id는 'js-map'이다.
등록하기, Interaction.Drow
var drawControl;
drawControl = new ol.interaction.Draw({
type: 'Point', //Point, LineString, Polygon, Circle
source: vectorLayer1.getSource() //Vector 갱신
});
map.addInteraction(drawControl);interaction.Draw는 해석 그대로 '그린다'라는 의미를 갖고 있다.
만약 Draw를 선언했다면, 마우스는 지도를 그리는 형태로 변환된다.
| 타입 | 기능 |
| type | Point(점), LineString(선), Polygon(다각형), Circle(원) |
| source | vector object 저장 공간 지정 |
여기서 눈 여겨봐야할 부분은 type와 source이다.
type는 마우스를 통해 지도에 어떤 것을 그릴 것인지 기준을 나타내고,
source는 Vector의 저장공간을 가리킨다.
즉, 이전의 글과 조합을 한다면 Drow로 지정된 type로 내가 만든 아무것도 없는 Vector의 Object에 좌표를 등록한다는 의미이다.
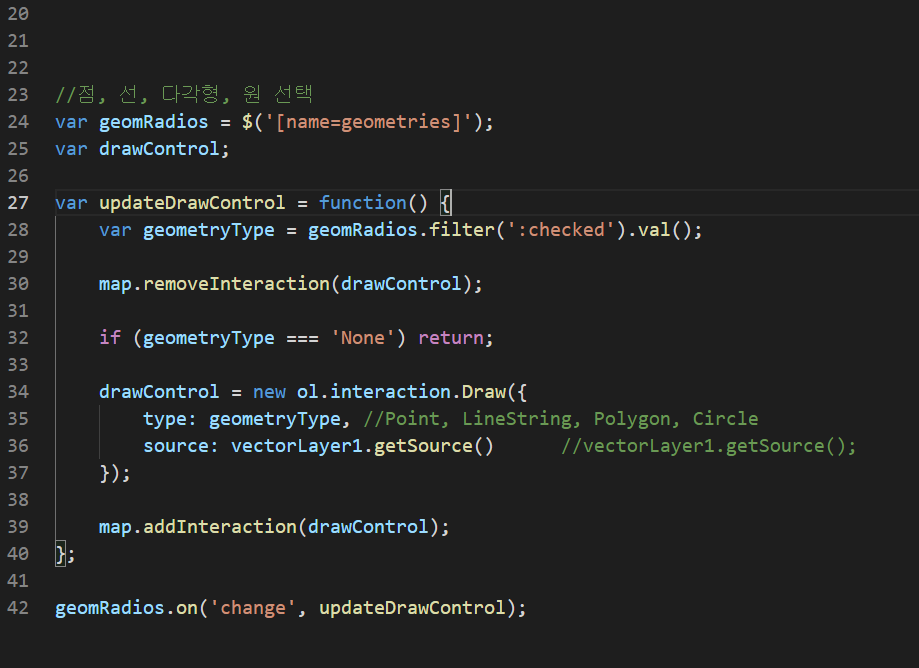
응용하기

이제, type를 응용해서 기능을 구현해보자.
radio 버튼을 통해서 Draw의 기능을 선택하도록 한다.

radio의 value에 따라서 기능이 구현되도록 구성되어있다.
이제 외부 WEB의 도움 없이 Vector좌표 등록이 가능해진 것이다.
소스 공유
해당 글은 OpenLayer 책을 구입하여 제공된 소스이다.
마무리
여기까지만 해도 벌써 어지럽다.
되도록이면 카카오 API 사용하는 것이 정신건강에 이롭다고 생각된다.
'Web > JavaScript' 카테고리의 다른 글
| OpenLayer, 좌표계 변환하기 (0) | 2021.10.10 |
|---|---|
| OpenLayer, 한국에 익숙한 Layer 소개 (0) | 2021.10.09 |
| OpenLayer, Vector 적용하기 (0) | 2021.08.31 |
| OpenLayers 지도 설정하는 방법 (0) | 2021.08.25 |
| OpenLayers 지도 불러오기 (0) | 2021.08.25 |