OpenLayers 지도 설정하는 방법
- Web/JavaScript
- 2021. 8. 25.
OpenLayers 지도 설정하는 방법
OpenLayers 지도 설정하기

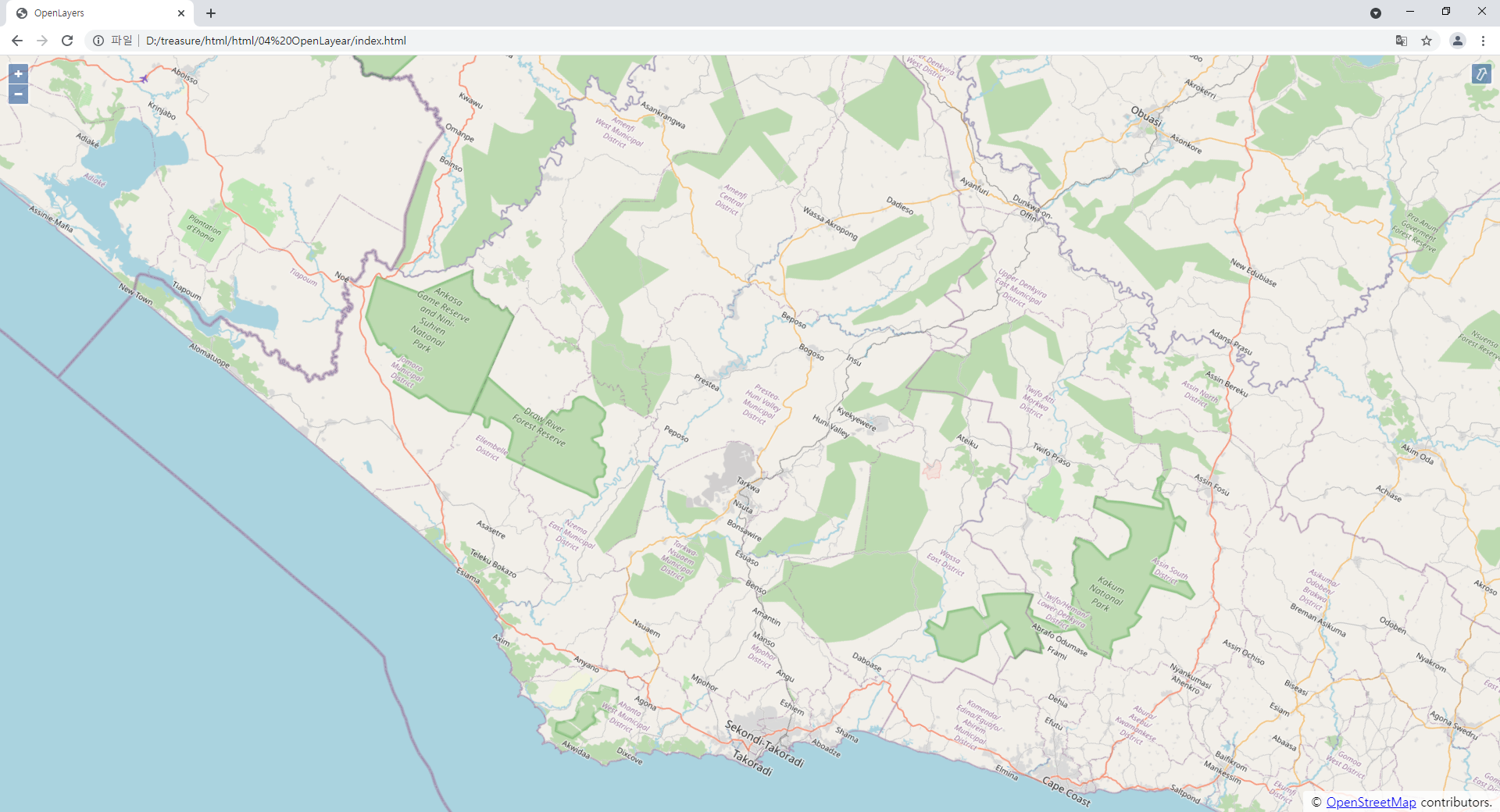
지도의 설정은 다음과 같습니다.
지도의 설정이 필요할 경우 View에서 설정을 변경하시면 됩니다.

지도가 시계방향으로 돌아간 것을 확인할 수 있게 됩니다.
또한 maxZoom과 minZoom이 설정이 되어있어서, zoom에도 변화가 생긴 것을 확일 할 수 있게 됩니다.
좌표 알아내기

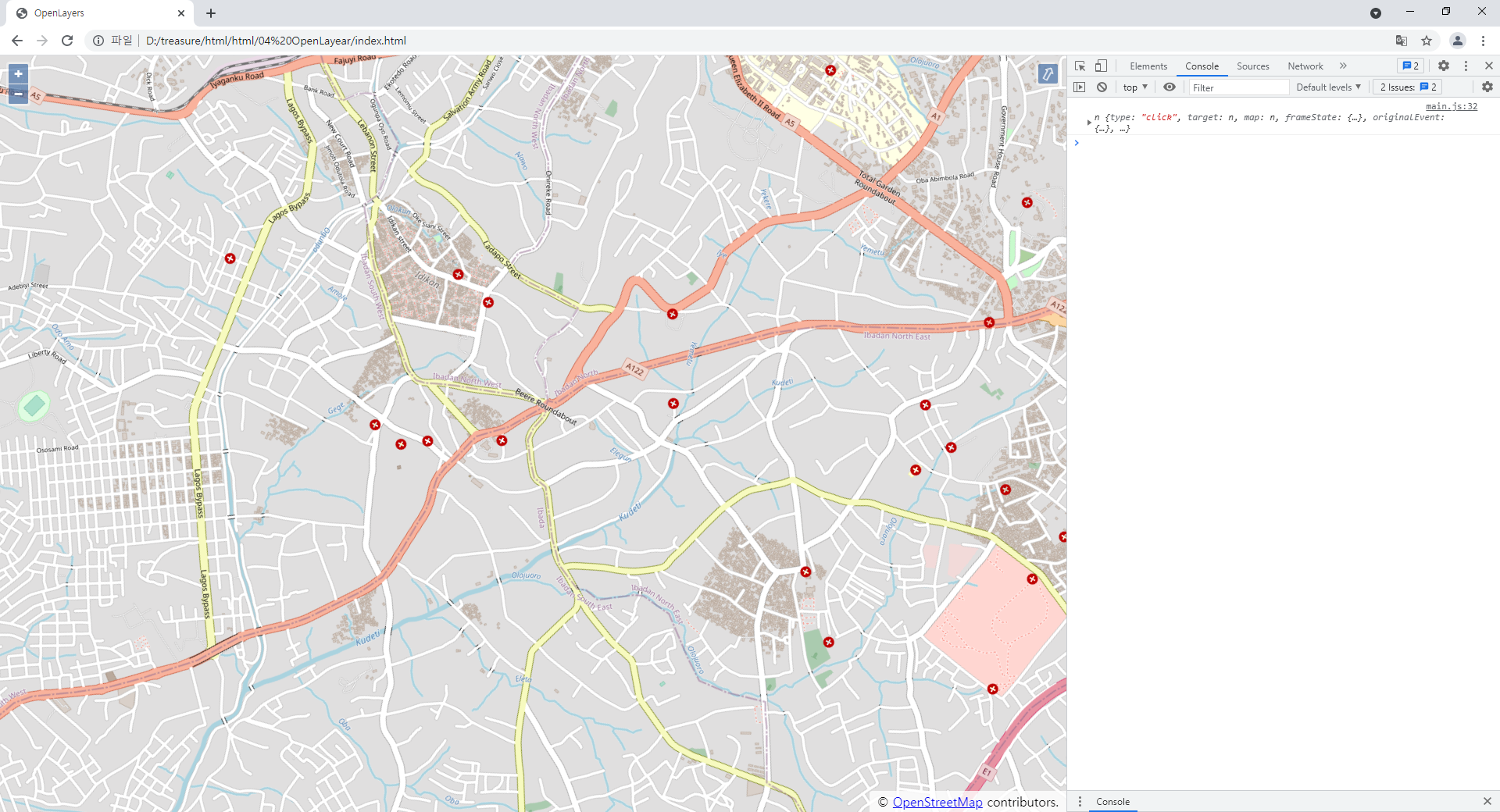
지도를 클릭하면 console.. log가 나타나도록 설정하였습니다.

console.log를 통해서 클릭한 곳의 좌표가 검색되었습니다.

검색된 좌표 0과 1을 Map의 Center에 주입하고 새로고침을 해보겠습니다.

검색 된 곳을 기준으로 map의 중심 위치를 변경할 수 있게 됩니다.
지도 API에 대해 검색하기
https://openlayers.org/en/latest/apidoc/
OpenLayers v6.6.1 API - Index
View The view manages the visual parameters of the map view, like resolution or rotation. View with center, projection, resolution and rotation
openlayers.org

해당 내용은 OpenLayers에서 ol.view를 검색하게 되면
여러 가지의 옵션을 추가할 수 있습니다.
마무리
OpenLayers의 map 설정 방법이었습니다.
'Web > JavaScript' 카테고리의 다른 글
| OpenLayer, 한국에 익숙한 Layer 소개 (0) | 2021.10.09 |
|---|---|
| OpenLayer, 좌표 등록하기 (0) | 2021.10.08 |
| OpenLayer, Vector 적용하기 (0) | 2021.08.31 |
| OpenLayers 지도 불러오기 (0) | 2021.08.25 |
| OpenLayers 시작하기 (0) | 2021.08.25 |