[React] 페이지 이동 기능 만들기
- Web / React
- 2024. 4. 25.
- Router 을 설명하기 앞서서
- Router 설치하기
- ✔️ 설치 확인하기
- Router 코드 작성하기
- 상단 , import
- 1️⃣ react-router-dom 불러오기
- 2️⃣ Component를 불러오기
- App.js 코드 작성하기
- 📂 경로 체크
- 🔗 URL 체크

Router 을 설명하기 앞서서

React에서의 Page 이동을 한 마디로 표현 하자면, 빨간색 레고블럭을 뜯고 파란색 레고블럭으로 변경한다라는 의미이다.
이를 정확하게 알기 위해서는 Component라는 개념을 먼저 숙지를 하고 있으면 매우 좋다.
React에서 한 페이지를 표현 할 수 있는 것을 Component라고 부른다.
Component는 독립적이며, Component 하나가 하나의 React 코드이자, 이 하나로 하나의 페이지를 표현이 가능하다.
그런 이를 한 개의 소스코드라고 가정할 때, 이러한 Component들이 모여서 하나의 페이지를 이룬다.
그러면 하나의 페이지를 이루기 위해서 최소 1개의 Component에서 여러개의 Component들의 집합이 형성 되었다.
그렇다면, 만약 이 하나의 페이지를 이루기 위해 만들어진 Component들 중에서 하나의 Component가 변경 된다면 어떻게 될까?
수 많은 경우의 수가 존재하겠지만, 서로 다른 Component간의 연결이 존재하지 않는다면
사라지게 되었을 때 그저 페이지에 표시되는 모습만 없어질 뿐 별 다른 차이를 느끼지는 못 할 수도 있다.

그럼 앞서 설명하듯이, 이번에는 레고블럭이 아닌 선박 위의 컨테이너들이 실린 배가 대륙을 넘어 다른 대륙으로 건너가는 중이라고 가정을 해보자.
대륙을 건너고 나라를 지날 때마다 컨테이너는 올리고, 내리고를 반복하게 될 것이다.
그렇다면 컨테이너의 모습이 출발 모습과 도착 모습이 같다고 할 수 있을까?
정답은 결코 아니다.
이처럼 Router은 사용자가 요구하는 것으로 페이지가 변경 되는 것을 의미하며, 페이지의 일부가 전체적인 화면이 된다면 이 모습이 마치 화면이 변경 된 것처럼 모습을 보이게 만든다.
즉, Router은 HTML의 <a> 링크 개념과 다르다.
<a> URL의 이동을 뜻 한다면, <router>은 해당 페이지를 나타내는 Component들의 순서와 구조를 변형시킨다.
Router 설치하기
✏️ 명령어
# 리엑트 install 방법 1
npm i react-router-dom
# 리엑트 install 방법 2
npm install react-router-dom라우터를 설치하는 방법은 다음과 같다.
첫 번째와 두 번째는 동일하다. 코드가 완성 되었을 때, 필자 또한 경고가 발생 되었지만 이는 무시하고 다음 명령어를 실행하여 결과를 확인하면 된다.
✔️ 설치 확인하기
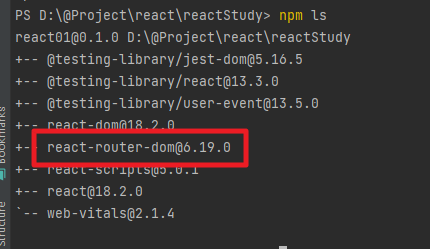
npm ls
해당 명령어를 입력했을 때, 다음과 같은 npm이 설치가 되었다면 성공적으로 끝난 것이다.
이제 이를 통해서 router을 설정하면 된다.
Router 코드 작성하기


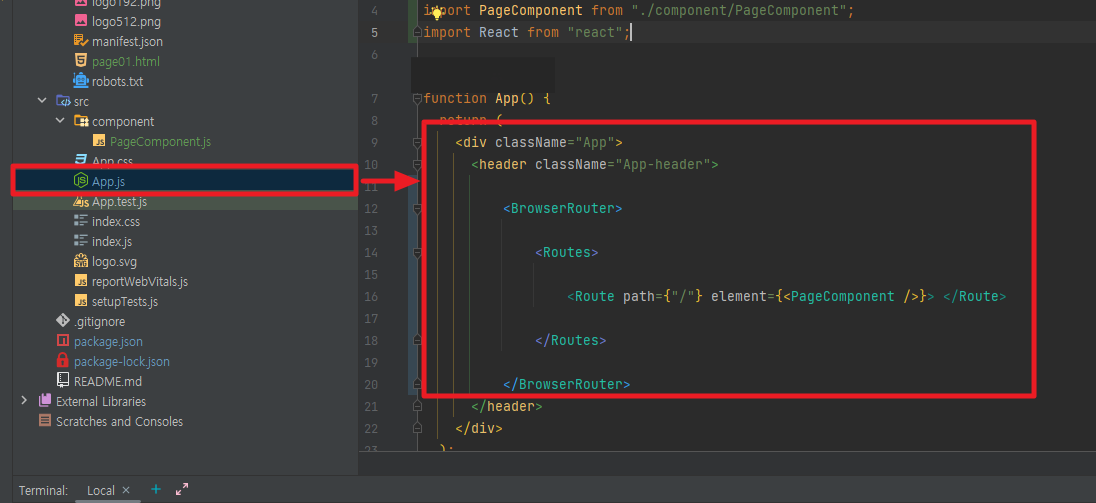
Router을 설정하기 위해서는 다음과 같은 영역에 설정 해야 한다.
보통 App.js는 화면을 출력하기 위해서 사용한다.
그러나 위의 설명처럼 Router은 여러개의 Component들을 조합해서 이용한다.
즉, App는 다른 Component들을 컨트롤 하는 역할을 수행 해야 한다.
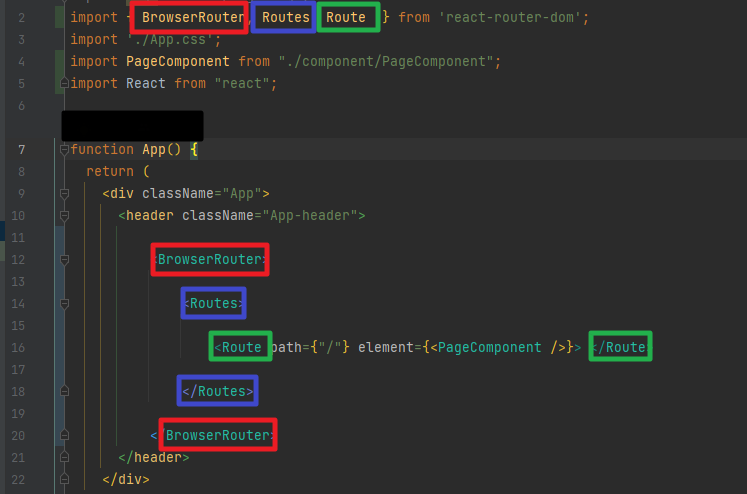
상단 , import
import { BrowserRouter, Routes, Route } from 'react-router-dom'; //router 호출
import Home from './home'; //부르는 component 1사용하기에 앞서서 import를 정의 해야한다.
1️⃣ react-router-dom 불러오기
제일 처음 설명에서 router을 설치를 설명을 하였다.
이 중, Router 기능을 수행 하기 위해서는 다음과 같은 import 들이 필요하다.
2️⃣ Component를 불러오기
Router을 하기 위해서는 기존의 App.js에서 하던 코드를 다른 js를 만들어서 불러와야 한다.
이러한 코드를 Component라고 부르며, 페이지의 원할한 수행을 확인 하기 위해서는 Component를 만들어야 한다.
App.js 코드 작성하기

import { BrowserRouter, Routes, Route } from 'react-router-dom';
import './App.css';
import PageComponent from "./component/PageComponent";
import React from "react";
function App() {
return (
<div className="App">
<header className="App-header">
<BrowserRouter>
<Routes>
<Route path={"/"} element={<PageComponent />}> </Route>
</Routes>
</BrowserRouter>
</header>
</div>
);
}
export default App;App.js를 코드를 다음과 같이 작성한다.
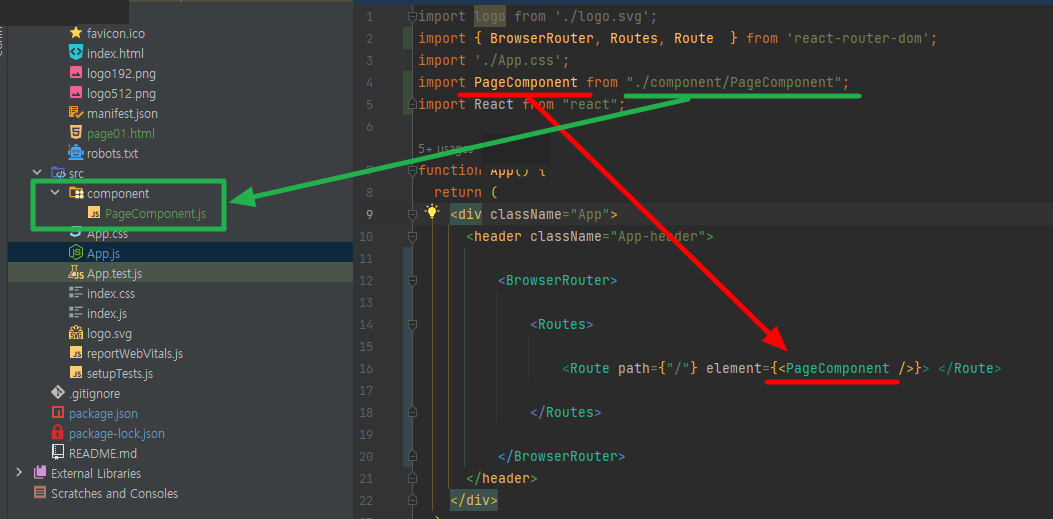
import 할 때, 대상이 맞는지 먼저 모두 체크해야 한다.
📂 경로 체크

불러오는 Component가 나의 페이지에 있는 Component와 제대로 연결 되었는지 확인을 해야 한다.
🔗 URL 체크

불러오는 URL이 내가 설정한 path와 일치할 때, (localhost:3000/) 설정 된 Component가 실행 되면 성공이다.

import { useNavigate } from "react-router-dom";
export default function Mypage() {
const movePage = useNavigate();
return (
<div className="mypage">
<h1>페이지 연결 성공</h1>
</div>
);
}해당 페이지가 표시 된다면, 연결이 성공 되었다.
추가 되는 Router가 존재 했을 때, App.js에 설정을 늘려가면 된다.
'Web > React' 카테고리의 다른 글
| [React] npx create-app 동작 안 될 경우 (0) | 2023.11.12 |
|---|---|
| [React] 리엑트 설치하기 (0) | 2023.11.12 |
| [React] React 설치하기(준비) (0) | 2023.11.12 |
| [React] props의 이벤트 제어하기 (0) | 2023.11.11 |
| [React] props 사용하기 (0) | 2023.11.11 |



