[React] props의 이벤트 제어하기
- Web / React
- 2023. 11. 11.

사용하기 전에 알아두면 좋은 글
React, props 사용방법
2023.11.11 - [Web/React] - [React] props 사용하기
[React] props 사용하기
앞의 설명한 사용자정의 Component에 값을 전달하는 방법 중 하나이다. 이 부분을 이해하기 위해서는 다음 글을 이해하는 것을 추천한다. React, 사용자정의 Component 2023.11.11 - [Web/React] - [React] 사용자
mollangpiu.tistory.com
React, 사용자정의 Component
2023.11.11 - [Web/React] - [React] 사용자 정의 Component 만들기
[React] 사용자 정의 Component 만들기
Component 💡 재사용이 가능한 각각의 독립된 모듈. 웹 컴포넌트는 W3C에서 새로 정의가 되었으며 보통 Header, Footer등 각 영역을 담당하기도 한다. 대표적으로 Header, Nav, Aside, Footer 등이 있다. 사용방
mollangpiu.tistory.com
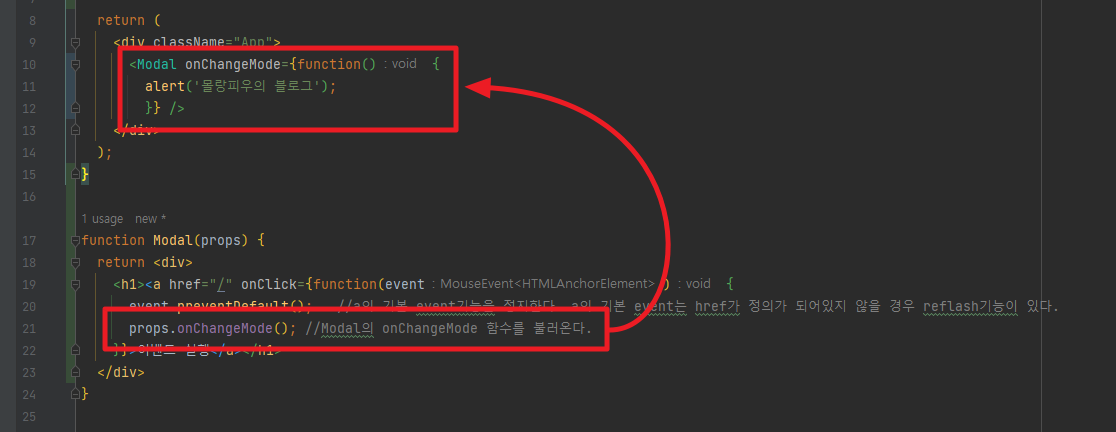
코드 정의
import './App.css';
function App() {
return (
<div className="App">
<Modal onChangeMode={function() {
alert('몰랑피우의 블로그');
}} />
</div>
);
}
function Modal(props) {
return <div>
<h1><a href="/" onClick={function(event) {
event.preventDefault(); //a의 기본 event기능을 정지한다. a의 기본 event는 href가 정의가 되어있지 않을 경우 reflash기능이 있다.
props.onChangeMode(); //Modal의 onChangeMode 함수를 불러온다.
}}>이벤트 실행</a></h1>
</div>
}
export default App;
설명

사용자정의 Component인 Modal안에 JavaScript의 임의 Event를 생성하였다.
해당 Event가 동작할 경우, '몰랑피우의 블로그'의 alert창 호출하는 코드이다.

Modal Component안에는 a링크가 설정되어 있다.
해당 a링크가 실행될 경우, 반대로 Modal에 TAG에 설정된 event가 실행되도록 설계되어 있다.

Modal 안에는 a링크가 있으며, a링크를 onClick이벤트 호출 시, onChangeMode 함수가 실행되도록 만든 명령어이다.
props는 event 또한 불러오는 것을 확인할 수 있다.
'Web > React' 카테고리의 다른 글
| [React] 리엑트 설치하기 (0) | 2023.11.12 |
|---|---|
| [React] React 설치하기(준비) (0) | 2023.11.12 |
| [React] props 사용하기 (0) | 2023.11.11 |
| [React] 사용자 정의 Component 만들기 (0) | 2023.11.11 |
| [React] useState사용하기 (0) | 2022.12.11 |



