JQuery, filter 활용하기
- Web/JavaScript
- 2021. 11. 29.
JQuery, Filter 활용하기
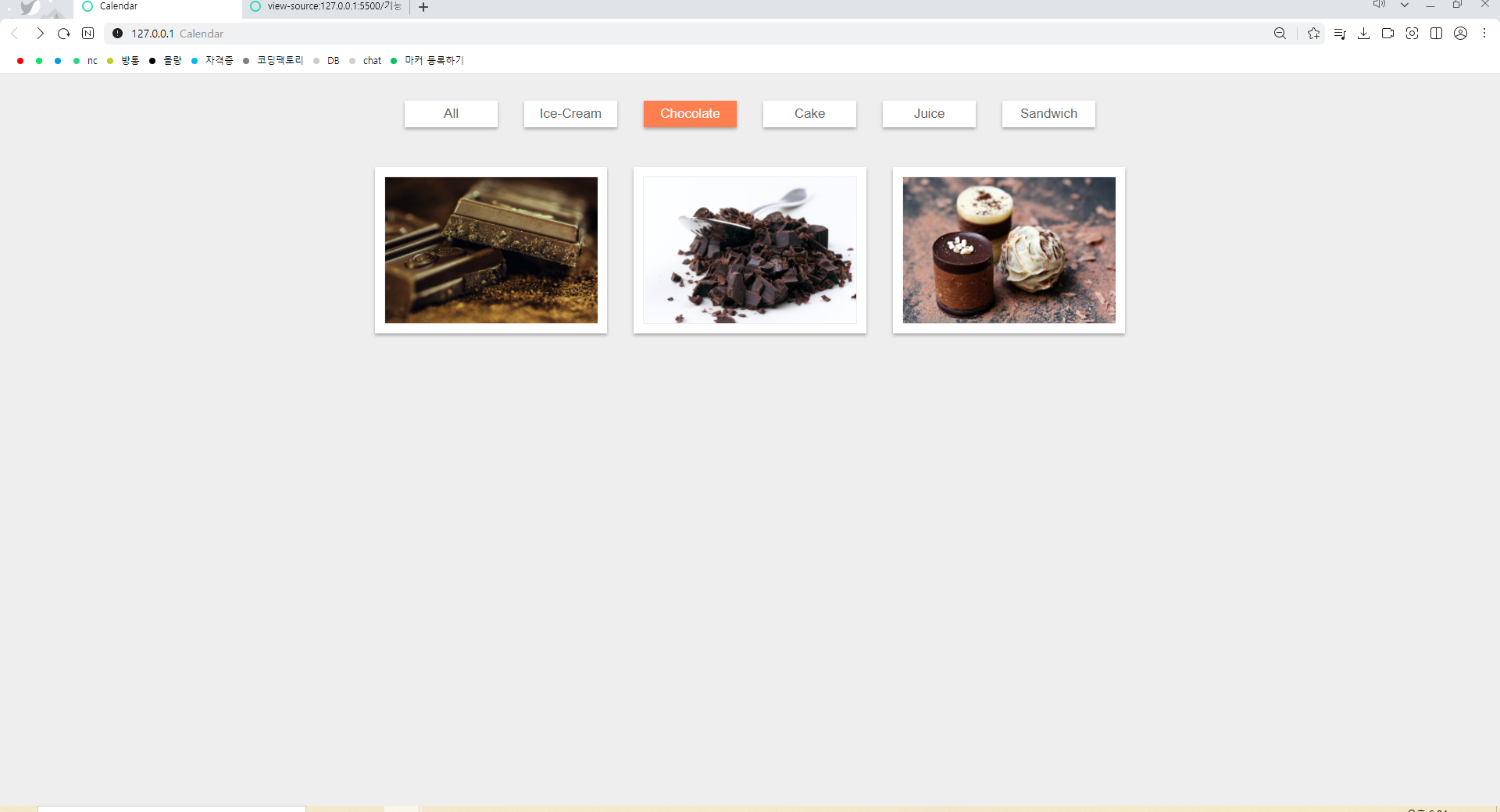
filter 사용 예시


다양한 음식 사진들 중에서, filter를 황용하여 위의 목록에 따라서 해당되는 음식값만 골라내도록 하였다.
filter는 말 그대로 필터링한다고 보면 된다. filter 대상의 값을 유, 무에 따라 true와 false로 구분된다.
체크하기
<ul class="controls">
<li class="buttons active" data-filter='all'>all</li>
<li class="buttons" data-filter='ice-cream'>ice-cream</li>
<li class="buttons" data-filter='chocolate'>chocolate</li>
<li class="buttons" data-filter='cake'>cake</li>
<li class="buttons" data-filter='juice'>juice</li>
<li class="buttons" data-filter='sandwich'>sandwich</li>
</ul>
<div class="image-container">
<!-- ice-cream -->
<a href="../img/cooking/ice-cream/ice-cream01.jpg" class='image ice-cream'>
<img src='../img/cooking/ice-cream/ice-cream01.jpg' alt=''>
</a>
<a href="../img/cooking/ice-cream/ice-cream02.jpg" class='image ice-cream'>
<img src='../img/cooking/ice-cream/ice-cream02.jpg' alt=''>
</a>
<a href="../img/cooking/ice-cream/ice-cream03.jpg" class='image ice-cream'>
<img src='../img/cooking/ice-cream/ice-cream03.jpg' alt=''>
</a>
<!-- chocolate -->
<a href="../img/cooking/chocolate/chocolate01.jpg" class='image chocolate'>
<img src='../img/cooking/chocolate/chocolate01.jpg' alt=''>
</a>
<a href="../img/cooking/chocolate/chocolate02.jpg" class='image chocolate'>
<img src='../img/cooking/chocolate/chocolate02.jpg' alt=''>
</a>
<a href="../img/cooking/chocolate/chocolate03.jpg" class='image chocolate'>
<img src='../img/cooking/chocolate/chocolate03.jpg' alt=''>
</a>
<!-- cake -->
<a href="../img/cooking/cake/cake01.jpg" class='image cake'>
<img src='../img/cooking/cake/cake01.jpg' alt=''>
</a>
<a href="../img/cooking/cake/cake02.jpg" class='image cake'>
<img src='../img/cooking/cake/cake02.jpg' alt=''>
</a>
<a href="../img/cooking/cake/cake03.jpg" class='image cake'>
<img src='../img/cooking/cake/cake03.jpg' alt=''>
</a>
<!-- juice -->
<a href="../img/cooking/juice/juice01.jpg" class='image juice'>
<img src='../img/cooking/juice/juice01.jpg' alt=''>
</a>
<a href="../img/cooking/juice/juice02.jpg" class='image juice'>
<img src='../img/cooking/juice/juice02.jpg' alt=''>
</a>
<a href="../img/cooking/juice/juice03.jpg" class='image juice'>
<img src='../img/cooking/juice/juice03.jpg' alt=''>
</a>
<!-- sandwich -->
<a href="../img/cooking/sandwich/sandwich01.jpg" class='image sandwich'>
<img src='../img/cooking/sandwich/sandwich01.jpg' alt=''>
</a>
</div>div 태그 안에 여러 img가 출력되었다.
위 경우는 연습에 해당되어 태그를 종류별로 정리를 하였지만 실제로는 뒤죽박죽 섞이는 바람에 사진의 정렬은 어렵다고 봐야 한다.
그러므로, 여기서 중요한 것은 a 태그의 class에 해당되는 image와 sandwich, juice 등 명칭을 바라보면 된다.
filter의 활용

var filter = $(this).attr('data-filter');해당 부분을 클릭하게 되면, data-filter를 활용하여, 해당 버튼의 값을 가져온다.
all => all, ice-cream => ice-cream 값을 가져온다.
이는 filter의 대상을 구분하기 위해 jquery를 활용한 방법이다.
if(filter == 'all') {
$('.image').show(400);
} else {
$('.image').not('.'+filter).hide(200);
$('.image').filter('.'+filter).show(400);
}filter의 값이 all을 제외한 나머지를 filter를 통해서 hide와 show로 구분하였다.
not은 filter의 값이 해당되지 않을 때, 작동된다.
마무리
오늘도 Jquery를 배웠다... 진짜 심플한 코드이다.
반응형
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript의 변수 - 기초(2) (0) | 2022.01.29 |
|---|---|
| [JavaScript] JavaScript Event 활용 - 기초(1) (0) | 2022.01.29 |
| OpenLayer, 지도 클릭시 마커를 지도에 표시하기. (0) | 2021.11.12 |
| OpenLayer, 클릭시 좌표 가져오는 방법 (0) | 2021.11.12 |
| JavaScript, CSS의 @keyframes 제어하기 (0) | 2021.11.11 |