OpenLayer, 지도 클릭시 마커를 지도에 표시하기.
- Web / JavaScript
- 2021. 11. 12.
OpenLayer, 지도 클릭시 마커를 지도에 표시하기
이전 글 참조
2021.11.12 - [Web/JavaScript] - OpenLayer, 클릭시 좌표 가져오는 방법
OpenLayer, 클릭시 좌표 가져오는 방법
OpenLayer, 클릭시 좌표 가져오는 방법 클릭시 좌표 가져오는 방법 지도를 클릭시, 좌표를 가져오는 방법이다. <!DOCTYPE html> 이동 var map = new ol.Map({ view: new ol.View({ zoom: 16, center: [ 126.97659..
mollangpiu.tistory.com
2021.11.09 - [Web/JavaScript] - OpenLayer, 마커 만들기
OpenLayer, 마커 만들기
OpenLayer, 마커 만들기 마커 만들기 기존 과정을 넘겨, 바로 Marker 생성으로 넘어가 보도록 한다. 2021.11.09 - [Web/JavaScript] - OpenLayer, 지도 이동하기 OpenLayer, 지도 이동하기 OpenLayer, 지도 이..
mollangpiu.tistory.com
결과 보기

지도를 클릭할 때마다 Marker를 표시하는 모습이다.
이는 이전글, 설명에 참조되어있으며 이를 응용할 시 이렇게 만들 수 있다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick='move()'>이동</button>
<div id='js-map'></div>
</body>
<script src="../../assets/js/proj4.js"></script>
<script src="../../assets/js/ol-debug.js"></script>
<script src="../../assets/js/jquery.js"></script>
<script>
var markerLayer; //마커 Layer
var map = new ol.Map({
view: new ol.View({
zoom: 16,
center: [ 126.97659953, 37.579220423 ], //포인트의 좌표를 리턴함
projection : 'EPSG:4326',
}),
target: 'js-map',
layers: [
new ol.layer.Tile({
source : new ol.source.XYZ({ //vworld api 사용
url: 'http://xdworld.vworld.kr:8080/2d/Base/202002/{z}/{x}/{y}.png',
//tileGrid: tileGrid
})
})
]
});
//이동하기
function move() {
map.beforeRender(ol.animation.pan({
source: map.getView().getCenter(),
duration: 1000
}));
map.getView().setCenter(
new ol.geom.Point([ 126.95659953, 37.578220423]).getCoordinates()
);
map.getView().setZoom(parseInt(16));
}
// 마커 레이어에 들어갈 소스 생성
var markerSource = new ol.source.Vector();
//addMarker();
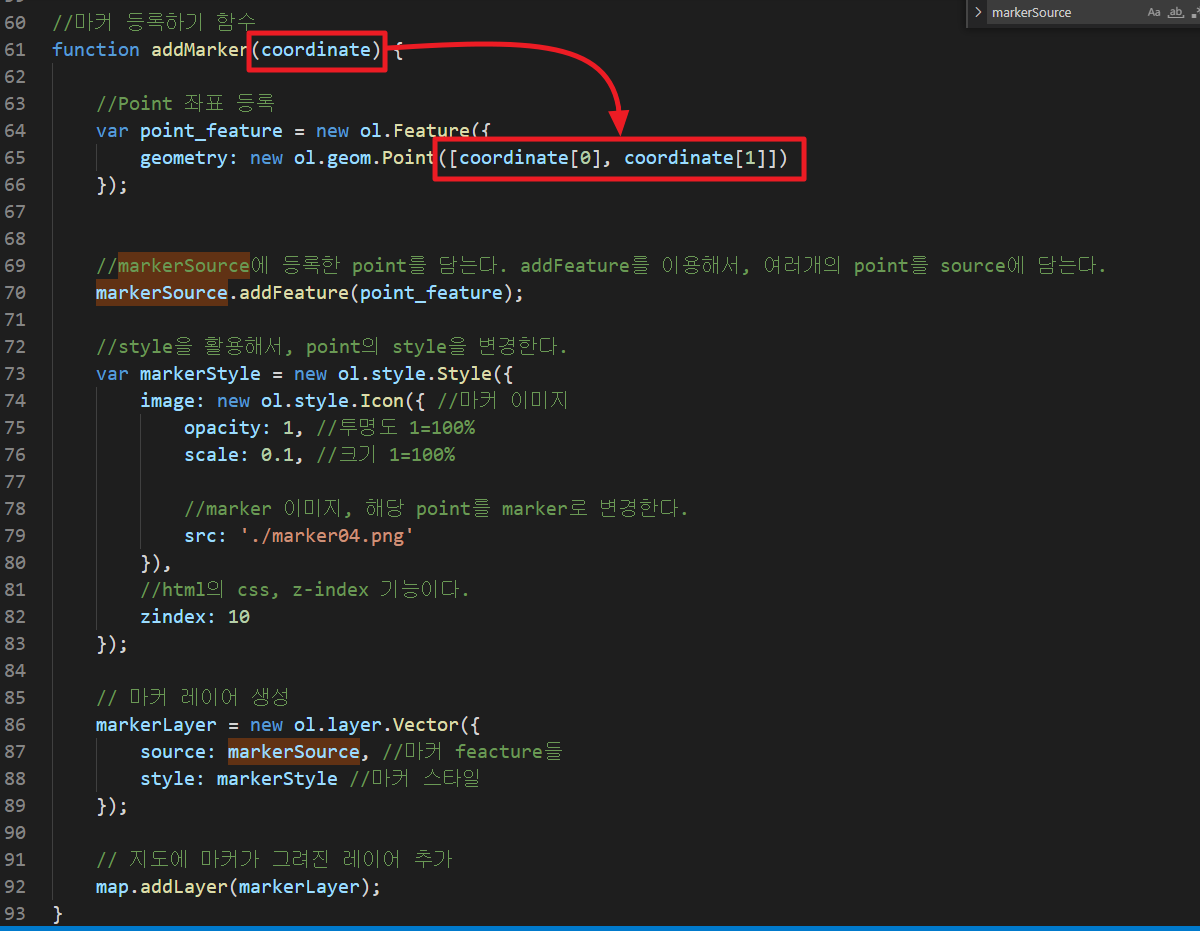
//마커 등록하기 함수
function addMarker(coordinate) {
//Point 좌표 등록
var point_feature = new ol.Feature({
geometry: new ol.geom.Point([coordinate[0], coordinate[1]])
});
//markerSource에 등록한 point를 담는다. addFeature를 이용해서, 여러개의 point를 source에 담는다.
markerSource.addFeature(point_feature);
//style을 활용해서, point의 style을 변경한다.
var markerStyle = new ol.style.Style({
image: new ol.style.Icon({ //마커 이미지
opacity: 1, //투명도 1=100%
scale: 0.1, //크기 1=100%
//marker 이미지, 해당 point를 marker로 변경한다.
src: './marker04.png'
}),
//html의 css, z-index 기능이다.
zindex: 10
});
// 마커 레이어 생성
markerLayer = new ol.layer.Vector({
source: markerSource, //마커 feacture들
style: markerStyle //마커 스타일
});
// 지도에 마커가 그려진 레이어 추가
map.addLayer(markerLayer);
}
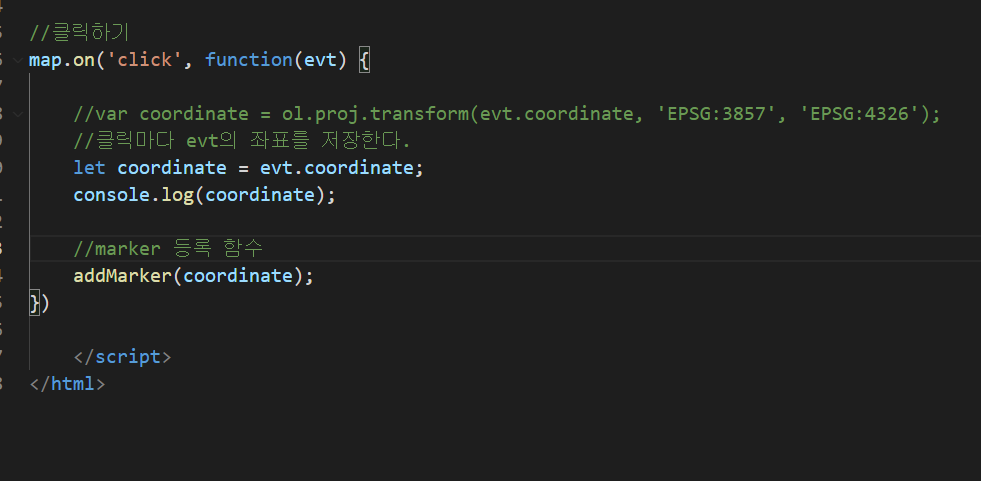
//클릭하기
map.on('click', function(evt) {
//var coordinate = ol.proj.transform(evt.coordinate, 'EPSG:3857', 'EPSG:4326');
let coordinate = evt.coordinate;
console.log(coordinate);
addMarker(coordinate);
})
</script>
</html>
과정

먼저, map을 클릭시 좌표를 건져온다.
좌표는 map의 기본설정에 따라 좌표가 달라지며, 얻어온 좌표는 이전에 만들었던 addMarker로 바로 전송시켰다.

얻어온 좌표는 Point 함수의 좌표 대신 등록하여 저장하는 방식이다.
이 방식을 이용해서, map을 클릭할 때마다 map에 Marker가 등록되는 것을 확인 할 수 있다.
응용하기
그러나 이는 클릭할 때마다, marker가 늘어난다는 단점이 존재한다.
클릭 때마다 marker의 변경을 하기 위해서는 OpenLayer의 기초를 조금 이해해야 한다.
1. Layer는 찰흙같은 존재이다.
Java와 JavaScript는 객체지향이라면서 marker 만들때마다 Layer를 생성하는 경우가 있어서는 안된다.
절대 의미없이 섞어서도 안되고, 의미없이 나눠서도 안된다.
그래서 Layer 변수 선언은 항상 함수 바깥에 존재한다.
Layer의 이해는 포토샵의 레이어를 이해하면 쉽다. Layer끼리 묶어서, 삭제하거나 숨긴다.
이 과정만 어느정도 이해했다면 아래의 추가를 쉽게 이해가 가능하게 된다.
Layer 초기화 하는 방법
markerLayer.getSource().clear();
vectorSource.clear();Layer를 초기화 하는 방법은 해당 Layer를 선택해서 안의 Source를 지우는 방법이다.
혹은 해당 Layer가 포함된 Source를 직접 지우는 방법이다.
이는 해당 Layer가 통제되는 범위내에서만 적용된다.
즉, 무분별한 Layer는 이에 어려움을 겪을 수 있으니 주의해야하는 부분이다.
클릭 할 때마다, Marker 변경하는 방법
function addMarker(coordinate) {
if(markerLayer != null) {
markerLayer.getSource().clear();
}
//Point 좌표 등록
var point_feature = new ol.Feature({
geometry: new ol.geom.Point([coordinate[0], coordinate[1]])
});
//markerSource에 등록한 point를 담는다. addFeature를 이용해서, 여러개의 point를 source에 담는다.
markerSource.addFeature(point_feature);
//style을 활용해서, point의 style을 변경한다.
var markerStyle = new ol.style.Style({
image: new ol.style.Icon({ //마커 이미지
opacity: 1, //투명도 1=100%
scale: 0.1, //크기 1=100%
//marker 이미지, 해당 point를 marker로 변경한다.
src: './marker04.png'
}),
//html의 css, z-index 기능이다.
zindex: 10
});
// 마커 레이어 생성
markerLayer = new ol.layer.Vector({
source: markerSource, //마커 feacture들
style: markerStyle //마커 스타일
});
// 지도에 마커가 그려진 레이어 추가
map.addLayer(markerLayer);
}해당 함수가 실행될 때, markerLayer의 존재유무를 판단한다.
만약, 이가 존재할 경우는 이미 Point가 찍혀있는 경우이므로 이때만 Layer의 초기화를 진행하면 된다.
마무리
오픈 API의 어려운 부분이었다.
쉬운 카카오 지도 API를 사용하다가 이 부분을 접하니 설명글의 부족함이 절실히 느껴지는 부분이다.
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript Event 활용 - 기초(1) (0) | 2022.01.29 |
|---|---|
| JQuery, filter 활용하기 (1) | 2021.11.29 |
| OpenLayer, 클릭시 좌표 가져오는 방법 (0) | 2021.11.12 |
| JavaScript, CSS의 @keyframes 제어하기 (0) | 2021.11.11 |
| OpenLayer, 마커 만들기 (0) | 2021.11.09 |



