OpenLayers, Layers 설정 만들기
- Computer/기타
- 2021. 8. 27.
ㅇㅇ
이전 글
2021.08.25 - [Computer/기타] - OpenLayers 지도 설정하는 방법
OpenLayers 지도 설정하는 방법
OpenLayers 지도 설정하는 방법 OpenLayers 지도 설정하기 지도의 설정은 다음과 같습니다. 지도의 설정이 필요할 경우 View에서 설정을 변경하시면 됩니다. 지도가 시계방향으로 돌아간 것을 확인할
mollangpiu.tistory.com
이전의 내용을 이어 작성하였습니다.
이전의 내용은 위의 링크를 통해 확인 부탁드리겠습니다.
OpenLayers 종류

기존의 OpenLayers는 기본으로 설정된 OSM에서 제공되는 것으로 지도를 불러올 수 있었습니다.
그러나 OpenLayers의 지도는 여러 종류가 있으며,
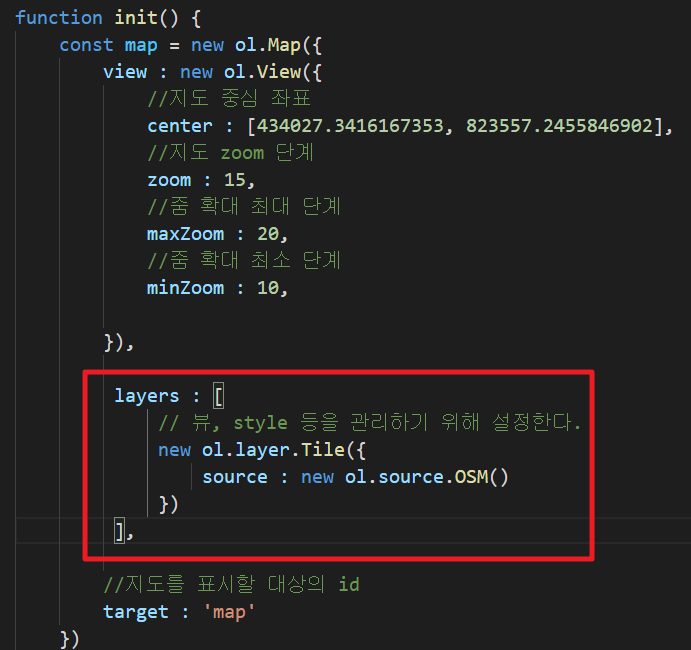
그 종류를 다양하게 하기 위해서는 해당 부분을 주석처리해야 합니다.
설명할 지도타일은 다음 세 가지입니다.
OpenLayers 지도 불러오기
첫 번째 내용.
기본 Map을 불러올 때 가져오는 Default입니다.
const openStreetMapStandard = new ol.layer.Tile({
source : new ol.source.OSM(),
visible : false,
title : 'OSMStandard'
})
두 번째 내용.
사진과 같은 타일을 제공합니다.
const openStreetMapHumanitarian = new ol.layer.Tile({
source : new ol.source.OSM({
url : 'https://{a-c}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png'
}),
visible : true,
title : 'OSMHumanitarian'
})
세 번째 내용.
StamenTrrain 방식입니다.
const stamenTerrain = new ol.layer.Tile({
source : new ol.source.XYZ({
url : 'http://tile.stamen.com/terrain/{z}/{x}/{y}.jpg',
attribuions : 'Map tiles by <a href="http://steman.com">Stamen Design</a>, under < a href="http://www.opensteetmap.org/copyright">ODbL</a>.'
}),
visible : false,
title : 'StamenTerrain'
})
map.addLayer(stamenTerrain);만약, 지도를 불러오고 싶다면. const 타입의 변수로 가져온 변수명을 위와 같이 작성해주시면 됩니다.
지도의 타일마다 url이 다르며, visible은 다음에 설명드릴 부분에 대해 설정하는 방식입니다.
여러 종류의 OpenLayers를 선택해서 불러오기

먼저, 기존의 HTML에서 GRID를 적용하여 영역을 좌, 우로 분리하도록 합니다.
* {
box-sizing: border-box;
}
body {
margin : 0;
padding : 0;
}
.grid-container {
display: grid;
grid-template-columns: 20vw 80vw;
grid-template-rows: 100vh;
}
.sidebar {
margin-left : 15px;
}CSS를 적용해서 화면이 나뉘었으면 성공입니다.
JavaScript는 위의 세 가지를 모두 적용합니다.
그리고 배열을 통해서 모두 불러올 수 있도록 정의합니다.
여기서 visible의 설정이 이런 식으로 여럿 Layers를 설정하게 되었을 경우.
기본으로(맨 처음) 정의할 지도 명을 true로 정의하도록 합니다.
나머지는 false로 정의하시면 됩니다.
//Layer Group
const baseLayerGroup = new ol.layer.Group({
layers : [
openStreetMapStandard, openStreetMapHumanitarian, stamenTerrain
]
})
map.addLayer(baseLayerGroup);
그 후, JavaScript의 querySelectorAll을 통해서 input의 정보를 가져오도록 합니다.

또한 this를 활용하여, radio 버튼의 선택한 input만 추출하도록 하며, radio버튼의 value를 가져오는 것이 1차입니다.

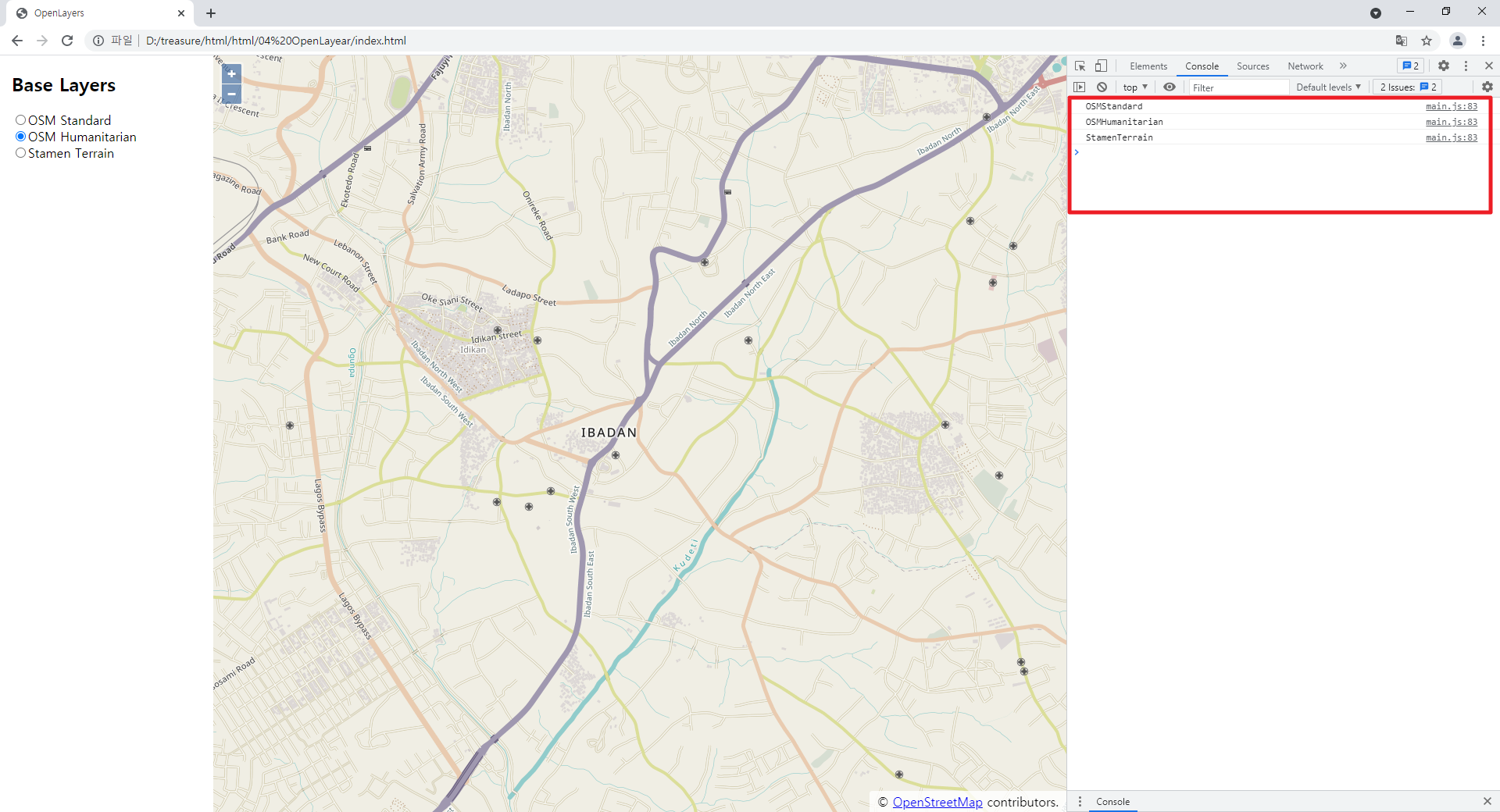
console.log를 통해서 갖고 있는 data가 모두 출력되는 것을 확인할 수 있습니다.
여기서 우리는 원하는 값을 출력을 해야 합니다.


여기서 구해진 key값을 통해 우리는 value를 구할 수 있게 됩니다.

키 값을 입력받아서 radio를 누를 때마다 해당 Layers의 Title를 가져옵니다.

이제 radio의 value값과 OpenLayers의 Title이 동일한지 비교를 해봅니다.
// Layer Switcher Logic for Basemaps
const baseLayerElements = document.querySelectorAll('.sidebar > input[type=radio]');
//console.log(baseLayerElements);
for(let baseLayerElement of baseLayerElements) {
//console.log(baseLayerElement);
//radio 버튼이 변경 될때 이벤트가 발생된다.
baseLayerElement.addEventListener('change', function() {
//console.log(this.value);
//선택한 radio의 value를 가져온다.
let baseLayerElementValue = this.value;
//console.log(baseLayerElementValue);
console.log('=================');
baseLayerGroup.getLayers().forEach(function (element, index, array) {
//radio 선택했을 때 해당 title를 가져오기 위해 선택한다.
//이를 적용하기 위해서는 위의 Layer를 true로 적용시켜야 한다.
let baseLayerTitle = element.get('title');
element.setVisible(baseLayerTitle === baseLayerElementValue);
console.log('baseLayerTitle : '+ baseLayerTitle, 'baseLayerElementValue : '+ baseLayerElementValue);
})
})
}
마무리


OpenLayers의 Tile 설정이 마무리가 되었습니다.
radio 버튼을 누를 때마다, console창에서는 true가 변하는 것을 확인할 수 있게 됩니다.
//윈도우가 켜질때 자동으로 켜진다.
window.onload = init;
function init() {
const map = new ol.Map({
view : new ol.View({
//지도 중심 좌표
center : [14133660.310169345, 4513254.475042423],
//지도 zoom 단계
zoom : 15,
//줌 확대 최대 단계
maxZoom : 20,
}),
// layers : [
// // 뷰, style 등을 관리하기 위해 설정한다.
// new ol.layer.Tile({
// source : new ol.source.OSM()
// })
// ],
//지도를 표시할 대상의 id
target : 'map'
})
// Basemaps Layers
const openStreetMapStandard = new ol.layer.Tile({
source : new ol.source.OSM(),
visible : false,
title : 'OSMStandard'
})
const openStreetMapHumanitarian = new ol.layer.Tile({
source : new ol.source.OSM({
url : 'https://{a-c}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png'
}),
visible : true,
title : 'OSMHumanitarian'
})
const stamenTerrain = new ol.layer.Tile({
source : new ol.source.XYZ({
url : 'http://tile.stamen.com/terrain/{z}/{x}/{y}.jpg',
attribuions : 'Map tiles by <a href="http://steman.com">Stamen Design</a>, under < a href="http://www.opensteetmap.org/copyright">ODbL</a>.'
}),
visible : false,
title : 'StamenTerrain'
})
//map.addLayer(stamenTerrain);
//Layer Group
const baseLayerGroup = new ol.layer.Group({
layers : [
openStreetMapStandard, openStreetMapHumanitarian, stamenTerrain
]
})
map.addLayer(baseLayerGroup);
// Layer Switcher Logic for Basemaps
const baseLayerElements = document.querySelectorAll('.sidebar > input[type=radio]');
//console.log(baseLayerElements);
for(let baseLayerElement of baseLayerElements) {
//console.log(baseLayerElement);
//radio 버튼이 변경 될때 이벤트가 발생된다.
baseLayerElement.addEventListener('change', function() {
//console.log(this.value);
//선택한 radio의 value를 가져온다.
let baseLayerElementValue = this.value;
//console.log(baseLayerElementValue);
console.log('=================');
baseLayerGroup.getLayers().forEach(function (element, index, array) {
//radio 선택했을 때 해당 title를 가져오기 위해 선택한다.
//이를 적용하기 위해서는 위의 Layer를 true로 적용시켜야 한다.
let baseLayerTitle = element.get('title');
element.setVisible(baseLayerTitle === baseLayerElementValue);
//console.log('baseLayerTitle : '+ baseLayerTitle, 'baseLayerElementValue : '+ baseLayerElementValue);
console.log(element.get('title'), element.get('visible'));
})
})
}
}'Computer > 기타' 카테고리의 다른 글
| [Linux, CentOS] 서버 SSH 접근환경 만들기 (0) | 2022.01.27 |
|---|---|
| [JavaScript] 함수 선언문과 함수 표현식 (0) | 2021.09.26 |
| [Tomcat] 톰캣의 기본 설정 (1) | 2021.06.26 |
| [JavaScript] 동적 태그 만들기 (0) | 2021.05.27 |
| [Tomcat] 톰켓에 SSL 적용하기 (0) | 2021.05.26 |