[Jquery] Hover 기능 만들기
- Web/JavaScript
- 2022. 10. 24.
Jquery, Hover 기능 만들기
Hover 기능
특정 영역에 마우스를 올렸을 때 발생되는 Event를 Hover라고 부른다.
카테고리, 메뉴 혹은 마우스 올렸을 때 , 사용자에게 강조하기 위해 많이 사용하며 CSS 외에 Jquery를 통해서 Hover기능을 추가할 수도 있다.
Hover 기능 사용하기
//Hover 추가하기
//마우스 올렸을 때 발생되는 이벤트
$(Hover대상).hover(function() {
$(this).css('background', 'green');
},
//마우스가 영역 바깥으로 나갔을때 발생되는 이벤트
function() {
$(this).css('background', 'white');
})만약 Hover대상에 마우스가 올려갔을 경우, 배경이 초록색으로 변한다.
그 후, 마우스가 영역 바깥으로 나갈 경우 하얀색으로 변한다.
$(Hover대상)은 Jquery가 영역을 나타내는 $('. class이름'), $('#id이름) 등이 있다.
이를 통해서 아래처럼 자유롭게 사용이 가능하다.
Hover 이용하기

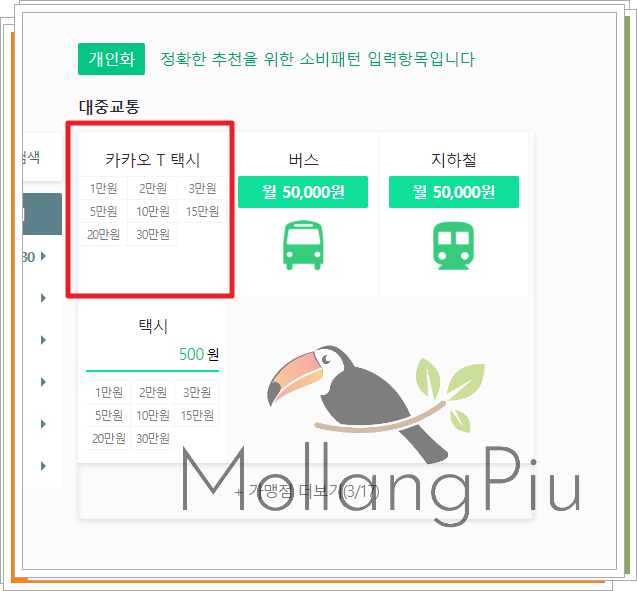
해당 그림은 현재 진행 중인 프로젝트 내에서 사용한 Hover 사용한 부분이다.
마우스를 올렸을 경우, 해당 그림과 같이 금액이 표시된다.

필자는 아직 css와 JavaScript가 약하다 보니, this를 통해서 지정하는 방법이 매우 서툴다.
따라서 해당화면처럼 id를 각자 지정해서 강제적으로 적용되게끔 설정을 하였다.
여기서 중요한 점!
JavaScript를 사용하기 위해서는 웬만해서는 이벤트를 통해서 발생되는 태그가 섞여있다는 점이다.
이 부분은 css와 html처럼 페이지 불러올 때부터 있는 존재가 아닌, JavaScript의 이벤트를 통해서 발생되는 태그인 만큼 특정 조건에서는 해당 id가 존재하지 않을 수도 있다는 점이다.
이처럼 hover가 가르키는 대상의 유무에 따라 hover의 동작에도 제약이 따른다.
hover가 동작되기 위해서는, 먼저 Jquery가 가리키는 대상이 반드시 존재해야 하는 상황이어야 한다.
올바른 예시)
1. Event를 통해서 mollang의 id를 가진 div가 생성
2. mollang의 id를 지닌 div에 마우스를 올렸을 때 이벤트가 발생되는 hover 생성
옳지 않은 예시)
1. mollang의 id를 지닌 div에 마우스를 올렸을 때 이벤트가 발생되는 hover 생성
2. Event를 통해서 mollang의 id를 가진 div가 생성.
예시를 보면 알겠지만, div가 먼저 생성 후 hover 이벤트가 만들어진다.이처럼 JavaScript 동작 순서에 따라서 hover 이벤트의 정상작동이 결정되는 만큼 주의가 필요한 부분이다.
마무리
사용하기에 따라서는 많이 사용되는 Event이다.
그런 만큼 매우 까다로우니, 조심히 사용하도록 하자.

'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 현재 시간 가져오기 (0) | 2022.12.07 |
|---|---|
| [JavaScript] Optional Operator, Null Error 방지 (0) | 2022.12.01 |
| [JavaScript, Jquery] Jquery 라이브러리 설치하기 (0) | 2022.09.08 |
| [JavaScript] GibberishAES 암호화 (0) | 2022.05.04 |
| [JQuery] CheckBox 전체 선택 하기과 해제 (0) | 2022.04.19 |