[JavaScript] JavaScript 활용하기 - 기초(3)
- Web/JavaScript
- 2022. 1. 29.
[JavaScript] JavaScript 활용하기 - 기초(3)
이전 글
JavaScript의 Event
2022.01.29 - [Web/JavaScript] - [JavaScript] JavaScript 기초
[JavaScript] JavaScript 기초
[JavaScript] JavaScript의 기초 JavaScript HTML과 같이 쓰는 친구로 객체 기반의 스트리트 언어이다. 정적인 HTML을 동적으로 변환시키고, 다양한 접근 방식으로 웹의 편의를 높여준다. Java와 언어와 유사
mollangpiu.tistory.com
JavaScript의 변수 타입 사용
2022.01.29 - [Web/JavaScript] - [JavaScript] JavaScript의 변수
[JavaScript] JavaScript의 변수
JavaScript의 변수 JavaScript의 변수 JavaScript에서 데이터를 다루기 위해서는 변수가 존재한다. 만약, Java를 배웠다면 int, char을 배웠을 것이다. 마찬가지로 JavaScript에도 변수가 존재하는데, 이는 var..
mollangpiu.tistory.com
JavaScript의 HTML 다루기
앞의 내용을 간단하게 설명한다면, HTML을 통해서 JavaScript의 시작을 마음대로 지정할 수 있다는 것을 알 수 있다.
그리고 JavaScript는 어떠한 것도 var이라는 변수에 담을 수 있다는 것을 글로 다뤘다.
이번에는 앞의 두 기능을 이용하여,
JavaScript의 대표적인 활용 방법 중 하나인 document.getElementById() 글을 작성했다.
document.getElementById()는 HTML에서 지목된 id를 가져오는 방법으로 쓰이며, 가장 대표적인 사례는 회원가입, 핸드폰 번호 입력이다.
사용자가 알맞은 형식에 맞게 잘 입력했는지 구분을 하기 위해서 주로 사용하며,
때로는 JavaScript에서 활용하기 위해 사용자가 입력한 정보 값을 받을 수 있어서 애용한다.
■ 언어
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 기초03</title>
</head>
<body>
<h1>몰랑피우의 블로그</h1>
<input type='text' id='input_get' value='환영합니다.'>
<span id='result_span'></span>
<script>
var getInput = document.getElementById('input_get').value;
result_span.innerHTML = getInput;
</script>
</body>
</html>
■ JavaScript

■ HTML 출력 결과

html의 input 태그 value를 사용한다면, html시작과 동시에 값의 등록과 출력을 동시에 할 수 있다.
이는 html의 규칙 중 하나이며, input 태그의 value는 사용자의 선택, 입력을 값으로 갖고 있음을 알아야 하는 부분이다.
회원 가입할 때 id를 입력하거나 패스워드, 닉네임을 입력할 때 사용하는 것과 같다.
우리가 input 창에 등록을 하면 등록하고 난 후의 value는 입력된 결괏값이 저장된다.
이 html의 규칙을 잘 생각해서, JavaScript에 이용한다면 아래와 같다.
document.getElementById('[html에 지정된 id 명]');
HTML이 지정한 id를 JavaScript가 찾게 만든다.
html에서 id는 여러 번 중복 사용하더라도 Error가 발생하지 않지만 JavaScript에서는 중복 사용할 경우, 중복된 id 중 맨 처음 선언된 태그만 가져오는 특징이 있다.
만약, id를 제대로 입력했는데도 다른 값을 가져온다면 중복 사용을 먼저 생각해야 하는 이유이다.
여기서, JavaScript의 var 변수의 타입은 자동으로 맞춰준다고 다룬 글이 있다.
이 var를 응용한다면, value가 아닌 태그조차 var에 담을 수 있다는 것을 적어도 지금부터라도 알아야 한다.
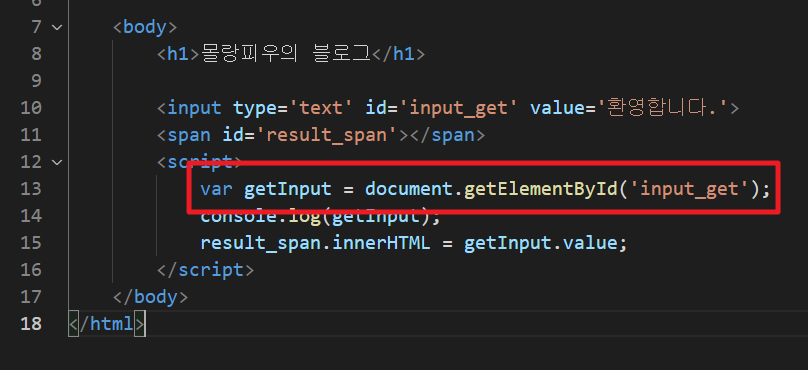
■ JavaScript

위의 설명을 보충하기 위하여, 코드를 조금 수정하였다. var에는 input 태그의 id만 지정하여 저장하였다.
JavaScript의 접근에 가장 난해한 부분이다.
초심자 같은 경우 변수에는 정수 혹은 문자만 담는다.
그러나 JavaScript의 var은 무엇이든 담을 수 있다.
var은 html 문구조차 담을 수 있다.
■ HTML 출력 결과

출력된 결과는 input 태그의 내용이 포함되어있다.
document.getElementById()는 HTML이 지목한 id를 찾는 의미를 가졌다.
그렇기 때문에 id만 있다면, JavaScript는 웬만한 무엇이든 지목해서 가리키는 특징을 지니고 있음을 알 수 있다.
이제 여기서 getInput 뒤의 value란? '해당 id를 가지고 있는 태그의 value를 지목한다.'라는 의미가 된다.
document.getElementById()가 HTML을 지목해서 가져오는 것을 바탕으로, var 변수 안에는 HTML 태그가 들어있다. HTML 태그 안에 value가 존재한다면, 마찬가지로 JavaScript 또한 value를 지목할 수 있다.
단, div나 span 같이 value가 없는 경우에는 지목할 수는 있으나 JavaScript가 찾을 수가 없다.
그러므로 undefined가 발생된다.
사용하기 위해서는 HTML의 기초지식이 어느정도 소유해야 하는 이유이다.
■ JavaScript

document.getElementById('input_get'). value는 id가 input_get인 태그의 value값 '환영합니다'를 나타낸다.
■ JavaScript

그리고 그 value를 result_span이라는 id를 가진 HTML에 출력을 시킨다.
■ HTML 출력 결과

그래서 span안에는 아무것도 담겨있지 않지만 input과 마찬가지로 환영합니다가 표현되는 것을 확인할 수 있다.
※ 여기서 짚고 넘어갈 부분.
눈치챘다면 알겠지만, span의 result_span을 지목하는 코드는 어디에도 없다.
JavaScript에서 어떠한 변수도 result_span을 생성하지 않았다.
그러나 이는 error 없이 동작되는 부분이다.
javaScript에서 result_span이라는 변수가 없고, 유일하게 result_span이라는 명칭을 span의 id만 소유하고 있어서 JavaScript가 자동으로 이 부분을 id라고 찾는 기능이다.
그래서 동작하는 데는 문제가 발생되지 않는다.
그리고 이 문제가 눈치 못 채고 넘어가는 경우도 존재한다.
하지만 이는 result_span이라는 명칭이 다른 곳에 생성될 경우 반드시 error로 변환되므로 반드시 document.getElementById()를 사용해야 한다.
응용하기
■ 언어
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 기초03</title>
</head>
<body>
<h1>몰랑피우의 블로그</h1>
<input type='text' id='input_get' value=''>
<button onclick='mol_but()'>결과 보내기</button>
<span id='result_span'></span>
<script>
function mol_but() {
var getInput = document.getElementById('input_get');
console.log(getInput);
result_span.innerHTML = getInput.value;
}
</script>
</body>
</html>■ JavaScript

■ HTML 출력 결과

마우스 Event 중, 대표적인 onclick을 추가하여 마우스 클릭했을 때 결괏값이 실행 도중에도 변경될 수 있게 바꾸었다.
JavaScript의 필요 이유와 장점을 나타내는 가장 대표적인 예시이다.
JavaScript가 HTML은 짝짓기 게임이다.
같은 id끼리 연결되어 불러올 수도 출력할 수도 있다.
우리는 이 과정을 html과 JavaScript가 정해진 규칙을 이용해서 사용할 뿐이다.
'Web > JavaScript' 카테고리의 다른 글
| [JQuery] CheckBox 전체 선택 하기과 해제 (0) | 2022.04.19 |
|---|---|
| [JavaScript] 배열 추가하기, 삭제하기 (0) | 2022.04.19 |
| [JavaScript] JavaScript의 변수 - 기초(2) (0) | 2022.01.29 |
| [JavaScript] JavaScript Event 활용 - 기초(1) (0) | 2022.01.29 |
| JQuery, filter 활용하기 (1) | 2021.11.29 |