[JavaScript] userAgent 사용하기
- Computer/기타
- 2021. 5. 24.
userAgent
목차
userAgent 이란?
해당 웹 사이트의 접속자의 정보를 구분 지을수 있는 함수명입니다.
url은 대부분 pc에서 접속이 가능하지만, 반응형의 보편화에 따라 안드로이드, 아이폰 등 다양한 OS에서도 URL 접근이 가능하기 때문에 구분지어야 합니다.
userAgent 사용하기
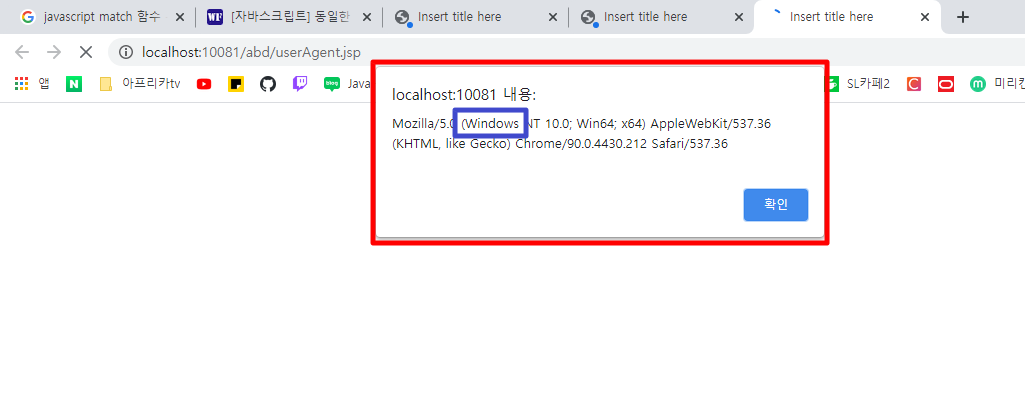
var test = navigator.userAgent;
alert(test);
해당 내용처럼 사용자 정보를 출력 할 수 있게 됩니다. 이를 PC는 대표적으로 Windows와 Linux로 구분짓고
스마트폰에서는 Androide와 iPhone으로 구분 짓습니다.
그러나 이 무분별한 대, 소문자를 구분 짓기 위해 함수를 사용하여 간단하게 변화를 시킬 수 있습니다.
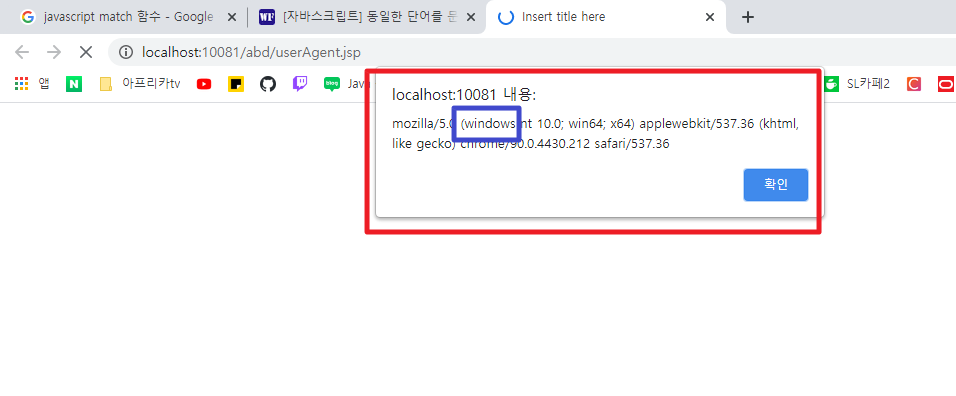
var test = navigator.userAgent.toLowerCase(); //userAgent 값을 받아서 소문자 형태로 불러온다.
alert(test);
toLowerCase() 활용하여 모두 소문자로 변형을 시켰습니다.
이를 활용하게 된다면 대, 소문자로 인해 구분이 안 되는 경우를 미리 방지할 수 있게 됩니다.

이제 이를 활용하여 안드로이드와 아이폰을 분개시키도록 하겠습니다.
안드로이드, 아이폰 구분짓는 방법
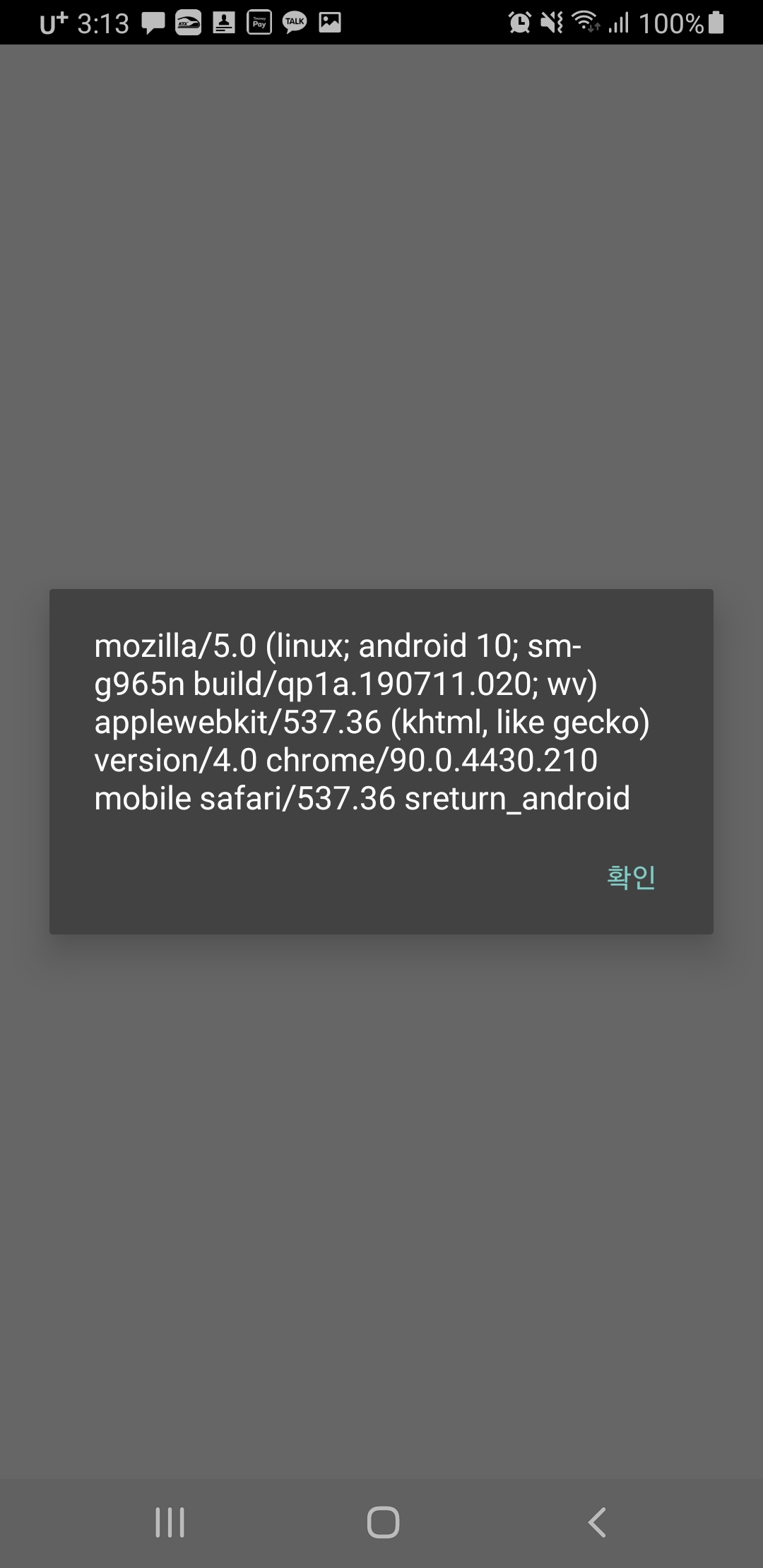
var test = navigator.userAgent.toLowerCase(); //userAgent 값을 받아서 소문자 형태로 불러온다.
alert(test);
if(varUA.match('android') != null)
{
alert('안드로이드 입니다.');
}
else if(varUA.match("iphone") != null || varUA.match("ipad") != null || varUA.match("ipod") != null)
{
alert('아이폰 입니다.');
}위 방법을 활용하여, 안드로이드하고 아이폰을 구분하였습니다.
구분 지을때는 다양한 함수가 존재합니다. 그 중 저는 match 함수를 이용하였습니다.
마무리
아이폰과 안드로이드를 왜 구분지을까? 라는 생각이 들겠지만, 가장 대표적인 이유는 apk 업데이트 안내입니다.
안드로이드는 대표적으로 Google Store 사용 중이며, 아이폰은 대표적으로 App Store를 사용하고 있습니다.
웹은 더이상 pc만 사용할 수 있는 공간이 아닌 apk로도 접근이 가능하기 때문에 javascript 활용으로 앱의 안내를 충분히 할 수 있습니다. 따라서, 해당 어플 업데이트 안내를 위해 사용한 방법 중 하나입니다.
'Computer > 기타' 카테고리의 다른 글
| [JavaScript] 동적 태그 만들기 (0) | 2021.05.27 |
|---|---|
| [Tomcat] 톰켓에 SSL 적용하기 (0) | 2021.05.26 |
| [CentOs] OPEN SSL 설치 (0) | 2021.05.22 |
| [톰캣] MultiPart 설정하기 (0) | 2021.04.28 |
| [html] input 테그 (0) | 2021.04.13 |